Difference between revisions of "Team:NEFU China/Software"
m |
m |
||
| Line 177: | Line 177: | ||
<div class="raw"> | <div class="raw"> | ||
<div class="sub-container"> | <div class="sub-container"> | ||
| − | <div class="col-xs-6 col-md-6"><img | + | <div class="col-xs-6 col-md-6"><img class="himg" alt="" src="https://static.igem.org/mediawiki/2015/6/61/NEFU_China_FABE4DBA-CD83-486D-AAC2-E4B3949D76D8.png" /></div> |
<div class="col-xs-6 col-md-6"> | <div class="col-xs-6 col-md-6"> | ||
| Line 183: | Line 183: | ||
<p>To create a wiki, a HTML template is necessary neither with Flight iGEM nor without Flight iGEM.</p> | <p>To create a wiki, a HTML template is necessary neither with Flight iGEM nor without Flight iGEM.</p> | ||
| − | </div> | + | </div> </div> |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 202: | Line 201: | ||
<div class="col-xs-6 col-md-6"> | <div class="col-xs-6 col-md-6"> | ||
<h2>With Flight iGEM</h2> | <h2>With Flight iGEM</h2> | ||
| − | <img alt="" src="https://static.igem.org/mediawiki/2015/6/6f/NEFU_China_75095857-0A36-4862-8293-8993E03284D5.png" />Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.</div> | + | <img alt="" class="himg" src="https://static.igem.org/mediawiki/2015/6/6f/NEFU_China_75095857-0A36-4862-8293-8993E03284D5.png" />Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.</div> </div> |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 221: | Line 219: | ||
<div class="col-xs-6 col-md-6"> | <div class="col-xs-6 col-md-6"> | ||
<h2>With Flight iGEM</h2> | <h2>With Flight iGEM</h2> | ||
| − | <img src="https://static.igem.org/mediawiki/2015/0/09/NEFU_China_7C064076-7096-4A36-918C-6602AC0862D3.png" /> | + | <img class="himg" src="https://static.igem.org/mediawiki/2015/0/09/NEFU_China_7C064076-7096-4A36-918C-6602AC0862D3.png" /> |
<p>If you use Flight iGEM, all media files(especially the images) which you insert into the article will be automatically upload to iGEM server.</p> | <p>If you use Flight iGEM, all media files(especially the images) which you insert into the article will be automatically upload to iGEM server.</p> | ||
| − | </div> | + | </div> </div> |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 242: | Line 239: | ||
<div class="col-xs-6 col-md-6"> | <div class="col-xs-6 col-md-6"> | ||
<h2>With Flight iGEM</h2> | <h2>With Flight iGEM</h2> | ||
| − | <img src="https://static.igem.org/mediawiki/2015/d/d5/NEFU_China_8EA8F25C-716E-480F-9DFC-B3B0B58DD2B0.png" /> | + | <img class="himg" src="https://static.igem.org/mediawiki/2015/d/d5/NEFU_China_8EA8F25C-716E-480F-9DFC-B3B0B58DD2B0.png" /> |
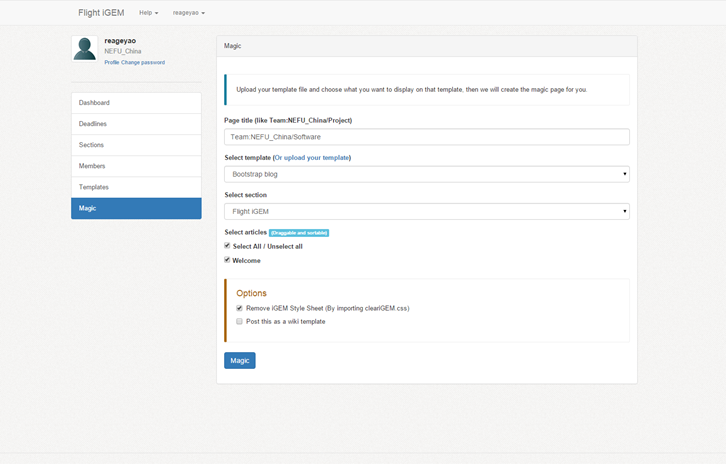
<p>Flight iGEM can assign contents with template automatically, all you need to do is to select what you want to display, and then click 'Magic'.</p> | <p>Flight iGEM can assign contents with template automatically, all you need to do is to select what you want to display, and then click 'Magic'.</p> | ||
</div> </div> | </div> </div> | ||
| Line 262: | Line 259: | ||
<div class="col-xs-6 col-md-6"> | <div class="col-xs-6 col-md-6"> | ||
<h2>With Flight iGEM</h2> | <h2>With Flight iGEM</h2> | ||
| − | <img src="https://static.igem.org/mediawiki/2015/6/6a/NEFU_China_E5C6420A-4FEF-4898-BDED-AFCAEB7E36AF.png" /> | + | <img class="himg" src="https://static.igem.org/mediawiki/2015/6/6a/NEFU_China_E5C6420A-4FEF-4898-BDED-AFCAEB7E36AF.png" /> |
<p>Flight iGEM will upload your pages to the iGEM server after step 4, and the only thing you need to do is to visit your target page and check if the page is exactly what you want.</p> | <p>Flight iGEM will upload your pages to the iGEM server after step 4, and the only thing you need to do is to visit your target page and check if the page is exactly what you want.</p> | ||
</div> </div> | </div> </div> | ||
Revision as of 08:15, 13 September 2015
Attitudes towards creating a wiki
According to a survey conducted by us, we found that most teams agrees the thesis that creating wiki is a difficult or tedious work to finish with high quality, especially when time is very limited. So, we’d like to make some changes.
*You can see all raw data by click this.

A typical iGEM wiki can be divided into no less than 8 sections (like the home page, project, safety, team, and so on). Under each section, there are a lot of issues which you want to present. Just like the ‘Project’ section, you may need to tell others about your background information, design, etc. Tedious as it is, we, the same as other 52 teams (52/56), believe that online collaboration can improve the efficiency of creating a wiki.





 Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.
Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.