Difference between revisions of "Team:UMass-Dartmouth"
| Line 1: | Line 1: | ||
[[File: Team_UMass-Dartmouth_banner.jpg]] | [[File: Team_UMass-Dartmouth_banner.jpg]] | ||
| + | |||
| + | <!--SELF CODING--> | ||
| + | <HTML> | ||
| + | |||
| + | <!--START CSS CODE--> | ||
| + | <STYLE TYPE="TEXT/CSS"> | ||
| + | |||
| + | <!--TAB FIVE SPACES--> | ||
| + | <!--FOR EACH SUB-SECTION--> | ||
| + | <!--OF CODE!--> | ||
| + | .pageSize { | ||
| + | <!--insert CSS code--> | ||
| + | |||
| + | |||
| + | |||
| + | } | ||
| + | .navBar { | ||
| + | <!--insert CSS code--> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | .backDrop { | ||
| + | <!--insert CSS code--> | ||
| + | background-color: | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | .bgPhoto { | ||
| + | background-image:url('https://static.igem.org/mediawiki/2015/0/02/UMassD_igem.png'); | ||
| + | |||
| + | |||
| + | } | ||
| + | |||
| + | </STYLE> | ||
| + | <!--END CSS CODE--> | ||
| + | |||
| + | |||
| + | <!--INSERT SOURCE SITES--> | ||
| + | <HEAD> | ||
| + | |||
| + | <!--TAB FIVE SPACES(i.e. this is <div=class"firstLine">--> | ||
| + | <!--FOR EACH SUB-SECTION--> | ||
| + | <!--OF CODE!--> | ||
| + | |||
| + | </HEAD> | ||
| + | <!--END SOURCE SITES--> | ||
| + | |||
| + | |||
| + | <!--INSERT TEXT AND IMAGES--> | ||
| + | <BODY> | ||
| + | |||
| + | <!--TAB FIVE SPACES--> | ||
| + | <!--FOR EACH SUB-SECTION--> | ||
| + | <!--OF CODE!--> | ||
| + | <div class="pageSize"> | ||
| + | <!--insert coding for changing wiki page size--> | ||
| + | </div> | ||
| + | |||
| + | <div class="navBar"> | ||
| + | <!--insert coding for navigation bar--> | ||
| + | <div class="container"> | ||
| + | <ul class="pull-left"> | ||
| + | <a href= "#"><li>Home Page</li></a> | ||
| + | <a href= "https://2015.igem.org/Team:UMass-Dartmouth/ourproject"><li>Our Project</li></a> | ||
| + | <ul> | ||
| + | <a href= "link"><li>Parts</li><a> | ||
| + | <a href= "link"><li>About H. Pylori</li><a> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <div align | ||
| + | </div> | ||
| + | |||
| + | <div class="backDrop"> | ||
| + | <!--insert coding for background colors and style (UMD Color Palette: https://color.adobe.com/my/libraries/all)--> | ||
| + | </div> | ||
| + | |||
| + | <div class="bgPhoto"> | ||
| + | <!--insert coding for photos (Evan's idea: sample6.com)--> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | </BODY> | ||
| + | <!--END TEXT AND IMAGES--> | ||
| + | </HTML> | ||
| + | =============================================================================================================== | ||
| + | <!--EXAMPLE FROM CODECADEMY.COM--> | ||
| + | <HTML> | ||
| + | |||
| + | <!--START CSS*--> | ||
| + | <STYLE TYPE="TEXT/CSS"> | ||
| + | .navigate a { | ||
| + | color: #5a5a5a; | ||
| + | font-size: 11px; | ||
| + | font-weight: bold; | ||
| + | padding: 14px 10px; | ||
| + | text-transform: uppercase; | ||
| + | } | ||
| + | |||
| + | .navigate li { | ||
| + | display: inline; | ||
| + | } | ||
| + | |||
| + | .bigpic { | ||
| + | background-image:url('https://static.igem.org/mediawiki/2015/0/02/UMassD_igem.png'); | ||
| + | height: 600px; | ||
| + | background-repeat: no-repeat; | ||
| + | background-size: cover; | ||
| + | } | ||
| + | |||
| + | .bigpic .container { | ||
| + | position: relative; | ||
| + | top:100px; | ||
| + | } | ||
| + | |||
| + | .bigpic h1 { | ||
| + | color: #fff; | ||
| + | font-size: 48px; | ||
| + | font-family: 'Shift', sans-serif; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
| + | .bigpic p { | ||
| + | font-size: 20px; | ||
| + | color: #fff; | ||
| + | } | ||
| + | |||
| + | .learn-more { | ||
| + | background-color: #f7f7f7; | ||
| + | } | ||
| + | |||
| + | .learn-more h3 { | ||
| + | font-family: 'Shift', sans-serif; | ||
| + | font-size: 18px; | ||
| + | font-weight: bold; | ||
| + | } | ||
| + | |||
| + | .learn-more a { | ||
| + | color: #00b0ff; | ||
| + | } | ||
| + | |||
| + | .overview{ | ||
| + | background-color: #efefef | ||
| + | border-bottom: 1px solid #dbdbdb | ||
| + | } | ||
| + | |||
| + | .overview h2{ | ||
| + | color:#393c3d | ||
| + | font-size: 24px | ||
| + | } | ||
| + | |||
| + | .overview p{ | ||
| + | font-size: 15px | ||
| + | margin-bottom: 13px | ||
| + | } | ||
| + | /*END CSS*/ | ||
| + | </STYLE> | ||
| + | |||
| + | |||
| + | <!--HTML CODING STARTS--> | ||
| + | |||
| + | <head> | ||
| + | |||
| + | <link href="http://s3.amazonaws.com/codecademy-content/courses/ltp/css/shift.css" rel="stylesheet"> | ||
| + | <link href="http://code.jquery.com/jquery-1.11.3.js> | ||
| + | <link rel="stylesheet" href="http://s3.amazonaws.com/codecademy-content/courses/ltp/css/bootstrap.css"> | ||
| + | <link rel="stylesheet" href="main.css"> | ||
| + | |||
| + | </head> | ||
| + | <!--HEAD ENDS--> | ||
| + | |||
| + | |||
| + | <!--PAGE TEXTS AND IMAGES STARTS--> | ||
| + | <body> | ||
| + | * | ||
| + | * | ||
| + | <div class="navigate"> | ||
| + | <div class="container"> | ||
| + | <ul class="pull-left"> | ||
| + | |||
| + | <li><a href="#">Home</a></li> | ||
| + | <li><a href="#">About Us</a></li> | ||
| + | |||
| + | <!--</ul>--> | ||
| + | <!--<ul class="pull-right">--> | ||
| + | |||
| + | <li><a href="#">About Our Project</a></li> | ||
| + | <li><a href="#">Contact Us</a></li> | ||
| + | <li><a href="#">Help</a></li> | ||
| + | |||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | * | ||
| + | * | ||
| + | <div class="bigpic"> | ||
| + | <div class="container"> | ||
| + | |||
| + | <h1>Sythetic Biology Club</h1> | ||
| + | <p>UMass Dartmouth is in the building...browser...!</p> | ||
| + | <a href="#">Learn More</a> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | * | ||
| + | * | ||
| + | <div class="overview"> | ||
| + | <div class="container"> | ||
| + | |||
| + | <h2>Overview of Our Project</h2> | ||
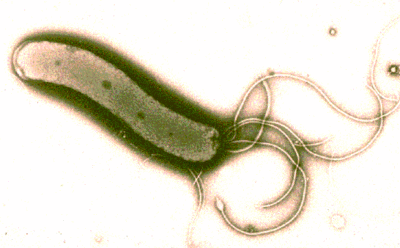
| + | <p>Helicobacter Pylori (H. pylori) is a bacteria that dwells in our digestive system mainly around the stomach. Blah blah more words will go here eventually.</p> | ||
| + | |||
| + | <div class="row"> | ||
| + | <div class="col-md-4"> | ||
| + | <div class="thumbnail"> | ||
| + | |||
| + | <img src="https://microbewiki.kenyon.edu/images/thumb/2/24/H.pylori.gif/400px-H.pylori.gif"> | ||
| + | |||
| + | </div> | ||
| + | <div class="thumbnail"> | ||
| + | |||
| + | <img src="INSERT PHOTO HERE!"> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-md-4"> | ||
| + | <div class="thumbnail"> | ||
| + | |||
| + | <img src="INSERT PHOTO HERE!"> | ||
| + | |||
| + | </div> | ||
| + | <div class="thumbnail"> | ||
| + | |||
| + | <img src="INSERT PHOTO HERE!"> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-md-4"> | ||
| + | <div class="thumbnail"> | ||
| + | |||
| + | <img src="INSERT PHOTO HERE!"> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | * | ||
| + | * | ||
| + | <div class="learn-more"> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class= "col-md-2"> | ||
| + | |||
| + | <h3>The UMD Team</h3> | ||
| + | <p>We couldn't have even imagined a project without our creative, intelligent, hardworking team.</p> | ||
| + | <p><a href="#">MEET US</a></p> | ||
| + | |||
| + | </div> | ||
| + | <div> | ||
| + | |||
| + | <h3>Our Sponsors</h3> | ||
| + | <p>We want to thank all of those who have contributed so much to our project!</p> | ||
| + | <p><a href="#">SPONSOR PAGE</a></p> | ||
| + | |||
| + | </div> | ||
| + | <div> | ||
| + | |||
| + | <h3>Learn More</h3> | ||
| + | <p>Insert Text about being pretty cool here</p> | ||
| + | <p><a href="#">LEARN MORE</a></p> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </body> | ||
| + | <!--PAGE TEXTS AND IMAGES ENDS--> | ||
| + | |||
| + | </HTML> | ||
| + | ======================================================================== | ||
<html> | <html> | ||
<h1 align="center">The Synthetic Biology Club </h1> | <h1 align="center">The Synthetic Biology Club </h1> | ||
Revision as of 16:44, 9 July 2015