Difference between revisions of "Team:NEFU China/Software"
m |
m |
||
| Line 1: | Line 1: | ||
| + | <!DOCTYPE html> | ||
<html lang="en"> | <html lang="en"> | ||
<head> | <head> | ||
| Line 9: | Line 10: | ||
<!-- Bootstrap --> | <!-- Bootstrap --> | ||
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> | <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> | ||
| − | <link href="https://2015.igem.org/Team:NEFU_China/jquery.fullPage | + | <link href="https://2015.igem.org/Team:NEFU_China/jquery.fullPage?action=raw&ctype=text/css" rel="stylesheet"> |
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> | <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> | ||
| Line 17: | Line 18: | ||
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> | <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> | ||
<![endif]--> | <![endif]--> | ||
| + | <!--<link href='https://http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>--> | ||
<style type="text/css"> | <style type="text/css"> | ||
| − | + | body{ | |
| − | + | text-align: justify; | |
| − | + | font-size: 16px; | |
| + | font-family: 'Open Sans', sans-serif; | ||
| + | } | ||
.section h2{ | .section h2{ | ||
text-align: center; | text-align: center; | ||
| Line 54: | Line 58: | ||
.logo { | .logo { | ||
display: block; | display: block; | ||
| − | font-size: | + | font-size: 15px; |
margin-top: 125px; | margin-top: 125px; | ||
text-align: center; | text-align: center; | ||
| Line 64: | Line 68: | ||
} | } | ||
} | } | ||
| − | .sub-container | + | .sub-container{ |
| − | + | padding-top: 45px; | |
} | } | ||
.sub-container .msg { | .sub-container .msg { | ||
| Line 115: | Line 119: | ||
background: -webkit-linear-gradient(#4BBFC3, #7BAABE); | background: -webkit-linear-gradient(#4BBFC3, #7BAABE); | ||
background: linear-gradient(#4BBFC3,#7BAABE); | background: linear-gradient(#4BBFC3,#7BAABE); | ||
| + | } | ||
| + | .show-sec{ | ||
| + | background: -webkit-gradient(linear, top left, bottom left, from(#7baabe), to(#969ac6)); | ||
| + | background: -webkit-linear-gradient(#7BAABE, #969AC6); | ||
| + | background: linear-gradient(#7BAABE,#969AC6); | ||
} | } | ||
</style> | </style> | ||
| − | <link href="https://2015.igem.org/Team:NEFU_China/cleariGEM | + | <link href="https://2015.igem.org/Team:NEFU_China/cleariGEM?action=raw&ctype=text/css" rel="stylesheet" /> </head> |
<body> | <body> | ||
<div id="fullpage"> | <div id="fullpage"> | ||
| Line 125: | Line 134: | ||
<h2>Facts<em></em></h2> | <h2>Facts<em></em></h2> | ||
</nav> | </nav> | ||
| − | |||
<div class="container"> | <div class="container"> | ||
<div class="row"> | <div class="row"> | ||
<div class="sub-container"> | <div class="sub-container"> | ||
| − | + | <h2 style="text-align:center;">Attitudes towards creating a wiki</h2> | |
| − | + | <div class="col-xs-6 col-md-6"> | |
| − | + | <canvas id="slide-canvas-1"></canvas> | |
| − | + | </div> | |
| − | + | <div class="col-xs-6 col-md-6 chart-msg"> | |
| + | <p>According to a survey conducted by us, we found that most teams agrees the thesis that creating wiki is a difficult or tedious work to finish with high quality, especially when time is very limited. So, we’d like to make some changes.</p> | ||
| − | <p>*You can see all raw data by click <a href="http://www.wenjuan.com/r/QF3QnyK?pid=55f01be9f7405b0c34569df1&vcode=d3452b2f6d3f5f4e009805e3520d4512">this | + | <p>*You can see all raw data by click <a href="http://www.wenjuan.com/r/QF3QnyK?pid=55f01be9f7405b0c34569df1&vcode=d3452b2f6d3f5f4e009805e3520d4512">this</a>.</p> |
| − | + | ||
| + | <p><img alt="" src="https://static.igem.org/mediawiki/2015/4/40/NEFU_China_EB1D42B0-87B9-43EF-B23A-243786C021DA.png" /></p> | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="section"> | + | <div class="section show-sec" id="section"> |
<nav class="navbar navbar-inverse"> | <nav class="navbar navbar-inverse"> | ||
<div class="logo-container"><span class="logo">Flight iGEM</span></div> | <div class="logo-container"><span class="logo">Flight iGEM</span></div> | ||
| − | <h2> | + | <h2>Flight iGEM Magic<em></em></h2> |
</nav> | </nav> | ||
| − | <div class=" | + | <div class="slide" id="slide1"> |
| − | <div class=" | + | <div class="container"> |
| − | <div class="sub-container"> | + | <div class="row"> |
| − | + | <div class="sub-container"> | |
| − | + | <div class="col-xs-6 col-md-6" style="text-align:center;"> | |
| + | <img src="imgs/fly.png"> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6 msg"> | ||
| + | <em class="left"></em> | ||
| + | <p>About half of teams we surveyed hold the opinion that creating a wiki requires superior skills in programming (29/56), which lead them feel hard about it. We sincerely invite you to click the right arrow and discover what giant changes Flight iGEM can make.</p> | ||
| + | </div> | ||
</div> | </div> | ||
| − | <div class="col-xs-6 col-md-6 | + | </div> |
| − | < | + | </div> |
| − | <p></p> | + | </div> |
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-6 col-md-6"><img alt="" src="https://static.igem.org/mediawiki/2015/6/61/NEFU_China_FABE4DBA-CD83-486D-AAC2-E4B3949D76D8.png"/></div> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h1>Step 1</h1> | ||
| + | <p>To create a wiki, a HTML template is necessary neither with Flight iGEM nor without Flight iGEM.</p> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 2</h1> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img alt="" src="https://static.igem.org/mediawiki/2015/3/30/NEFU_China_60AF68F6-696F-4A98-844E-2023C8011191.png" /> | ||
| + | <p>Once the template is done, other teammates can start to summarize the project, record experiments’ data by using their Word or iWork.</p> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img alt="" src="https://static.igem.org/mediawiki/2015/6/6f/NEFU_China_75095857-0A36-4862-8293-8993E03284D5.png" />Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.</div> </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 3</h1> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img src="https://static.igem.org/mediawiki/2015/3/3c/NEFU_China_53ABE671-6E9D-4A6A-A6CA-6C58897625F2.png" /> | ||
| + | <p>Without Flight iGEM, you need to upload all images and other media files which involved in your articles to the iGEM server manually.</p> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img src="https://static.igem.org/mediawiki/2015/0/09/NEFU_China_7C064076-7096-4A36-918C-6602AC0862D3.png" /> | ||
| + | <p>If you use Flight iGEM, all media files(especially the images) which you insert into the article will be automatically upload to iGEM server.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 4</h1> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img src="https://static.igem.org/mediawiki/2015/e/e6/NEFU_China_DEE6107D-1149-460D-A6CA-F9A0FCEEBE66.png" /> | ||
| + | <p>You need to assign the content which converted from Word or iWork documents to the template. In this step, there will be numerous words and sentences that will be copied and pasted, which cost a lot of time and memory.</p> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img src="https://static.igem.org/mediawiki/2015/d/d5/NEFU_China_8EA8F25C-716E-480F-9DFC-B3B0B58DD2B0.png" /> | ||
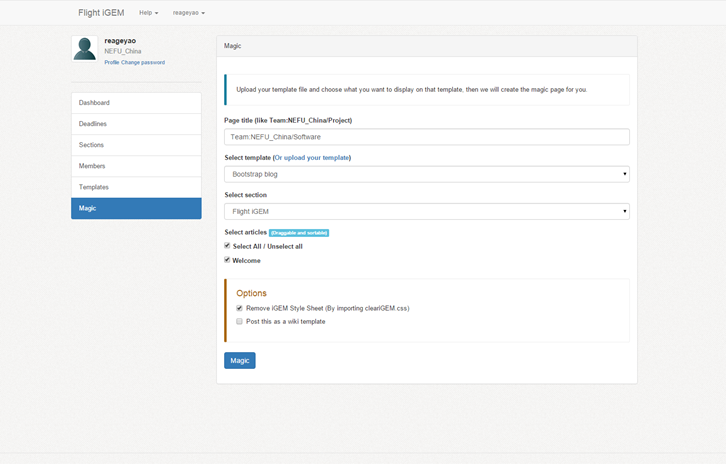
| + | <p>Flight iGEM can assign contents with template automatically, all you need to do is to select what you want to display, and then click 'Magic'.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 5</h1> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img src="https://static.igem.org/mediawiki/2015/0/05/NEFU_China_419F93B3-DBB5-46EF-A785-05A0D702C8F0.png" /> | ||
| + | <p>After you merged this two page, there are you should upload the "code soup" to the iGEM server, and this is the final step of the whole procedure.</p> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img src="https://static.igem.org/mediawiki/2015/6/6a/NEFU_China_E5C6420A-4FEF-4898-BDED-AFCAEB7E36AF.png" /> | ||
| + | <p>Flight iGEM will upload your pages to the iGEM server after step 4, and the only thing you need to do is to visit your target page and check if the page is exactly what you want.</p> | ||
| + | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 160: | Line 268: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="section"> | + | <div class="section show-sec"> |
<nav class="navbar navbar-inverse"> | <nav class="navbar navbar-inverse"> | ||
<div class="logo-container"><span class="logo">Flight iGEM</span></div> | <div class="logo-container"><span class="logo">Flight iGEM</span></div> | ||
| − | <h2> | + | <h2>Online Collaboration<em></em></h2> |
</nav> | </nav> | ||
<div class="container"> | <div class="container"> | ||
| Line 169: | Line 277: | ||
<div class="sub-container"> | <div class="sub-container"> | ||
<div class="col-xs-6 col-md-6" style="text-align:center;"> | <div class="col-xs-6 col-md-6" style="text-align:center;"> | ||
| − | <img src="imgs/ | + | <img src="imgs/igemwiki.png"> |
</div> | </div> | ||
<div class="col-xs-6 col-md-6 msg"> | <div class="col-xs-6 col-md-6 msg"> | ||
<em class="left"></em> | <em class="left"></em> | ||
| − | <p></p> | + | <p>A typical iGEM wiki can be divided into no less than 8 sections (like the home page, project, safety, team, and so on). Under each section, there are a lot of issues which you want to present. Just like the ‘Project’ section, you may need to tell others about your background information, design, etc. Tedious as it is, we, the same as other 52 teams (52/56), believe that online collaboration can improve the efficiency of creating a wiki.</p> |
</div> | </div> | ||
</div> | </div> | ||
| Line 179: | Line 287: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="section"> | + | <div class="section show-sec"> |
<nav class="navbar navbar-inverse"> | <nav class="navbar navbar-inverse"> | ||
<div class="logo-container"><span class="logo">Flight iGEM</span></div> | <div class="logo-container"><span class="logo">Flight iGEM</span></div> | ||
| Line 192: | Line 300: | ||
<div class="col-xs-12 col-md-12 msg"> | <div class="col-xs-12 col-md-12 msg"> | ||
<em class="up"></em> | <em class="up"></em> | ||
| − | + | </div> | |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="section"> | + | <div class="section show-sec"> |
<nav class="navbar navbar-inverse"> | <nav class="navbar navbar-inverse"> | ||
<div class="logo-container"><span class="logo">Flight iGEM</span></div> | <div class="logo-container"><span class="logo">Flight iGEM</span></div> | ||
| Line 207: | Line 314: | ||
<div class="sub-container"> | <div class="sub-container"> | ||
<div class="col-xs-12 col-md-12 msg"> | <div class="col-xs-12 col-md-12 msg"> | ||
| − | + | </div> | |
| − | + | ||
</div> | </div> | ||
</div> | </div> | ||
| Line 219: | Line 325: | ||
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> | <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> | ||
<!--<script src="js/jquery.easings.min.js"></script>--> | <!--<script src="js/jquery.easings.min.js"></script>--> | ||
| − | <script src="https://2015.igem.org/Team:NEFU_China/ | + | <script src="https://2015.igem.org/Team:NEFU_China/fullPage?action=raw&ctype=text/javascript"></script> |
| − | <script src="https://2015.igem.org/Team:NEFU_China/ | + | <script src="https://2015.igem.org/Team:NEFU_China/Chartjs?action=raw&ctype=text/javascript"></script> |
<script type="text/javascript"> | <script type="text/javascript"> | ||
$(document).ready(function() { | $(document).ready(function() { | ||
$('#fullpage').fullpage({ | $('#fullpage').fullpage({ | ||
| − | anchors: ['intro', ' | + | anchors: ['intro', 'builder', 'collaboration', 'deadline', '4igem'], |
navigation: true, | navigation: true, | ||
navigationPosition: 'right', | navigationPosition: 'right', | ||
| Line 230: | Line 336: | ||
css3: true, | css3: true, | ||
scrollingSpeed: 666, | scrollingSpeed: 666, | ||
| − | navigationTooltips: ['Some facts about creating a wiki', ' | + | navigationTooltips: ['Some facts about creating a wiki', 'Flight iGEM Magic', 'Online Collaboration', 'Deadline', 'For iGEM'] |
}); | }); | ||
| Line 251: | Line 357: | ||
highlightFill:"rgba(220,220,220,0.75)", | highlightFill:"rgba(220,220,220,0.75)", | ||
highlightStroke:"rgba(220,220,220,1)", | highlightStroke:"rgba(220,220,220,1)", | ||
| − | data: [ | + | data: [24, 32, 6, 4], |
} | } | ||
] | ] | ||
| Line 259: | Line 365: | ||
var ctx_1 = document.getElementById("slide-canvas-1").getContext("2d"); | var ctx_1 = document.getElementById("slide-canvas-1").getContext("2d"); | ||
window.myBar = new Chart(ctx_1).Bar(chart1, {responsive: true}); | window.myBar = new Chart(ctx_1).Bar(chart1, {responsive: true}); | ||
| + | |||
}); | }); | ||
</script> | </script> | ||
</body> | </body> | ||
</html> | </html> | ||
Revision as of 01:42, 13 September 2015
<!DOCTYPE html>
Attitudes towards creating a wiki
According to a survey conducted by us, we found that most teams agrees the thesis that creating wiki is a difficult or tedious work to finish with high quality, especially when time is very limited. So, we’d like to make some changes.
*You can see all raw data by click this.


A typical iGEM wiki can be divided into no less than 8 sections (like the home page, project, safety, team, and so on). Under each section, there are a lot of issues which you want to present. Just like the ‘Project’ section, you may need to tell others about your background information, design, etc. Tedious as it is, we, the same as other 52 teams (52/56), believe that online collaboration can improve the efficiency of creating a wiki.




 Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.
Flight iGEM requires you and your teammates to work online. We use CKEditor(a free, Open Source HTML text editor) to set up edit environment like Word or iWork.