Difference between revisions of "Team:NEFU China/Software"
m |
|||
| (51 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
<html> | <html> | ||
<head> | <head> | ||
| − | + | <meta charset="utf-8"> | |
| − | + | <meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
| − | + | <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| − | + | <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> | |
| − | + | <title>Flight iGEM</title> | |
| − | + | <!-- Bootstrap --> | |
| − | + | <link | |
| + | href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" | ||
| + | rel="stylesheet"> | ||
| + | <link | ||
| + | href="https://2015.igem.org/Team:NEFU_China/fullPagecss?action=raw&ctype=text/css" | ||
| + | rel="stylesheet"> | ||
| − | + | <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> | |
| − | + | <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> | |
| − | <script src=" | + | <!--[if lt IE 9]> |
| + | <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> | ||
| + | <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> | ||
<![endif]--> | <![endif]--> | ||
| + | <!--<link href='https://http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>--> | ||
| + | <style type="text/css"> | ||
| + | body { | ||
| + | text-align: justify; | ||
| + | font-size: 16px; | ||
| + | font-family: 'Comic Sans MS', 'Comic Sans', 'Open Sans', sans-serif; | ||
| + | } | ||
| − | + | h1, h2, h3, h4, h5, h6 { | |
| − | + | border-bottom: none; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | #bodyContent h1, #bodyContent h2 { | |
| − | + | margin-bottom: 0; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | .section h2 { | |
| + | text-align: center; | ||
| + | padding-bottom: 5px; | ||
| + | position: relative; | ||
| + | line-height: 80px; | ||
| + | color: white; | ||
| + | } | ||
| − | + | .section h2 em { | |
| + | display: block; | ||
| + | border-width: 10px; | ||
| + | position: absolute; | ||
| + | bottom: -10px; | ||
| + | left: 50%; | ||
| + | border-style: solid dashed dashed; | ||
| + | border-color: transparent transparent #F7931E transparent; | ||
| + | font-size: 0; | ||
| + | line-height: 0; | ||
| + | } | ||
| − | + | .section .navbar { | |
| − | + | margin-bottom: 120px; | |
| − | + | position: absolute; | |
| + | top: 0; | ||
| + | width: 100%; | ||
| + | } | ||
| − | + | .section .navbar h2 { | |
| − | + | margin-top: 0; | |
| − | + | } | |
| − | + | ||
| − | + | .logo-container { | |
| − | + | height: 160px; | |
| − | + | background-color: #F7931E; | |
| − | + | width: 100px; | |
| − | + | position: absolute; | |
| − | + | left: 20px; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | .logo { | |
| − | + | display: block; | |
| + | font-size: 15px; | ||
| + | margin-top: 125px; | ||
| + | text-align: center; | ||
| + | color: white; | ||
| + | } | ||
| − | + | @media ( max-width : 768px) { | |
| − | + | .logo-container { | |
| − | + | display: none; | |
| − | + | } | |
| − | + | } | |
| − | + | ||
| − | + | .sub-container { | |
| + | padding-top: 45px; | ||
| + | } | ||
| − | + | .sub-container .msg { | |
| + | background-color: #f2f2f2; | ||
| + | position: relative; | ||
| + | padding: 15px; | ||
| + | display: block; | ||
| + | } | ||
| − | + | .chart-msg { | |
| − | + | padding: 15px; | |
| − | + | padding-left: 30px; | |
| + | } | ||
| − | + | .sub-container .img { | |
| − | + | display: block; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | .sub-container .msg em { | |
| − | + | position: absolute; | |
| − | + | border-width: 10px; | |
| + | font-size: 0; | ||
| + | line-height: 0; | ||
| + | } | ||
| − | + | .msg .right { | |
| − | + | top: 50%; | |
| − | + | right: -20px; | |
| − | + | border-style: dashed solid solid dashed; | |
| − | + | border-color: transparent transparent transparent #f2f2f2; | |
| − | + | } | |
| − | + | ||
| − | + | .msg .left { | |
| − | + | top: 50%; | |
| − | + | left: -20px; | |
| + | border-style: dashed solid solid dashed; | ||
| + | border-color: transparent #f2f2f2 transparent transparent; | ||
| + | } | ||
| − | + | .msg .up { | |
| + | top: -20px; | ||
| + | left: 50%; | ||
| + | border-style: dashed solid solid dashed; | ||
| + | border-color: transparent transparent #f2f2f2 transparent; | ||
| + | } | ||
| − | + | .fp-controlArrow .fp-prev { | |
| + | border-color: transparent gray transparent transparent; | ||
| + | } | ||
| − | + | .fp-controlArrow .fp-next { | |
| + | border-color: transparent transparent transparent gray; | ||
| + | } | ||
| − | + | #section0, #section5 { | |
| − | + | background: -webkit-gradient(linear, top left, bottom left, from(#4bbfc3), | |
| − | + | to(#7baabe)); | |
| − | + | background: -webkit-linear-gradient(#4BBFC3, #7BAABE); | |
| + | background: linear-gradient(#4BBFC3, #7BAABE); | ||
| + | } | ||
| − | + | .show-sec { | |
| − | + | background: -webkit-gradient(linear, top left, bottom left, from(#7baabe), | |
| − | + | to(#969ac6)); | |
| − | + | background: -webkit-linear-gradient(#7BAABE, #969AC6); | |
| − | + | background: linear-gradient(#7BAABE, #969AC6); | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | .section .himg { | |
| − | + | width: 100%; | |
| − | + | } | |
| − | + | </style> | |
| − | + | <link | |
| − | + | href="https://2015.igem.org/Team:NEFU_China/cleariGEM?action=raw&ctype=text/css" | |
| − | + | rel="stylesheet" /> | |
| − | + | </head> | |
| − | + | <body> | |
| − | + | <div id="fullpage"> | |
| − | + | <div class="section" id="section0"> | |
| − | + | <nav class="navbar navbar-inverse"> | |
| − | + | <div class="logo-container"> | |
| − | + | <div class="dropdown"> | |
| − | + | <a class="logo" data-target="#" href="http://flightigem.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Menu</a> | |
| − | + | <ul class="dropdown-menu" aria-labelledby="dLabel"> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China">Home</a></li> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China/Description">Project</a></li> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China/Results">Result</a></li> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China/Notebook">Notebook</a></li> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China/Team">Team</a></li> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China/Practices">Human practice</a></li> | |
| − | + | <li><a href="https://2015.igem.org/Team:NEFU_China/Safety">Safety</a></li> | |
| − | + | </ul> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <h2> | |
| − | + | Attitudes<em></em> | |
| − | + | </h2> | |
| − | + | </nav> | |
| − | + | <div class="container"> | |
| − | + | <div class="row"> | |
| − | + | <div class="sub-container"> | |
| − | + | <h2 style="text-align: center;">Attitudes towards creating a | |
| − | + | wiki</h2> | |
| − | + | <div class="col-xs-6 col-md-6"> | |
| − | + | <canvas id="slide-canvas-1"></canvas> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | + | <div class="col-xs-6 col-md-6 chart-msg"> | |
| − | + | <p>According to our survey, most teams (51/66) find it difficult or tedious to create wiki with high quality, especially in very limited time. We also counted the number of word used for writing the wikis in the past 4 years, the average number of word in these wikis is 9531 (HTML tags, javascript and css files are not included, code can be seen on <a href="https://github.com/reage/flightigem/blob/master/countword.php" target="_blank">GitHub</a>). As you can imagine, this needs a huge amount of work! So, we’d like to make some changes.</p> | |
| − | <div class=" | + | <p> |
| − | + | *You can see all raw data by click <a | |
| − | + | href="http://www.wenjuan.com/r/QF3QnyK?pid=55f01be9f7405b0c34569df1&vcode=d3452b2f6d3f5f4e009805e3520d4512">this</a>.Due to the busy network, sometimes the web pages cannot be displayed correctly. Please click your browser's "Refresh" button, or try again later…… | |
| − | + | </p> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="section show-sec" id="section1"> | ||
| + | <nav class="navbar navbar-inverse"> | ||
| + | <div class="logo-container"> | ||
| + | <div class="dropdown"> | ||
| + | <a class="logo" data-target="#" href="http://flightigem.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Menu</a> | ||
| + | <ul class="dropdown-menu" aria-labelledby="dLabel"> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China">Home</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Description">Project</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Results">Result</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Team">Team</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Practices">Human practice</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Safety">Safety</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h2> | ||
| + | Online Collaboration<em></em> | ||
| + | </h2> | ||
| + | </nav> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-6 col-md-6" style="text-align: center;"> | ||
| + | <img | ||
| + | style="display:none;" src="https://static.igem.org/mediawiki/2015/3/38/NEFU_China_93E048E2-4DF1-4B5C-B5A7-AAECD232B31F.png" id="oc-img" /> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6 msg"> | ||
| + | <em class="left"></em> | ||
| + | <p> | ||
| + | A typical iGEM wiki can be divided into no less than 8 sections | ||
| + | (like the home page, project, safety, team, and so on). Under | ||
| + | each section, there are a lot of issues which you want to | ||
| + | present. Just like the ‘Project’ section, you may | ||
| + | need to tell others about your background information, design, | ||
| + | etc. Tedious as it is, we, the same as other 61 teams (61/66), | ||
| + | believe that collaboration can improve the efficiency of | ||
| + | creating a wiki. Flight iGEM provides you an online platform, in | ||
| + | which you can collaborate with your teammates, so every teammate | ||
| + | can create page and edit them at any time or anywhere. To avoid | ||
| + | version conflict(covered by others’ edition), we mimic the | ||
| + | concept of SVN. You can click <a href="#" data-toggle="modal" | ||
| + | data-backdrop="" data-target="#vcModal">me</a> to watch a short | ||
| + | video which explains how it works. | ||
| + | </p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="section show-sec" id="section2"> | ||
| + | <nav class="navbar navbar-inverse"> | ||
| + | <div class="logo-container"> | ||
| + | <div class="dropdown"> | ||
| + | <a class="logo" data-target="#" href="http://flightigem.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Menu</a> | ||
| + | <ul class="dropdown-menu" aria-labelledby="dLabel"> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China">Home</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Description">Project</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Results">Result</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Team">Team</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Practices">Human practice</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Safety">Safety</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h2> | ||
| + | Flight iGEM Magic<em></em> | ||
| + | </h2> | ||
| + | </nav> | ||
| + | <div class="slide" id="slide1"> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-6 col-md-6" style="text-align: center;"> | ||
| + | <canvas id="fold-change"></canvas> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6 msg"> | ||
| + | <em class="left"></em> | ||
| + | <p>About half of iGEM teams (32/66) we surveyed hold the opinion that | ||
| + | creating a wiki requires superior skills in programming, which leads them to feel hard about it. Among 66 teams surveyed by us, the average time used in writing their wikis is 75 days. However, with Flight iGEM, we only used about 10 days to complete our wiki. So, we sincerely | ||
| + | invite you to click the right arrow and discover what giant | ||
| + | changes Flight iGEM can make.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <img class="himg" alt="" | ||
| + | src="https://static.igem.org/mediawiki/2015/6/61/NEFU_China_FABE4DBA-CD83-486D-AAC2-E4B3949D76D8.png" /> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h1>Step 1</h1> | ||
| + | <p>To create a wiki, a HTML template is necessary neither | ||
| + | with Flight iGEM nor without Flight iGEM. Templates used for Flight iGEM should follow some simple rules, which can be found in <a href="https://github.com/reage/flightigem/wiki/Template" target="_blank" >our document.</a></p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 2</h1> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img alt="" class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/3/30/NEFU_China_60AF68F6-696F-4A98-844E-2023C8011191.png" /> | ||
| + | <p>Once the template is done, other teammates can start to | ||
| + | summarize the project, record experiments’ data by using | ||
| + | their Word or iWork.</p> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img alt="" class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/6/6f/NEFU_China_75095857-0A36-4862-8293-8993E03284D5.png" />Flight | ||
| + | iGEM requires you and your teammates to work online. We use | ||
| + | CKEditor(a free, Open Source HTML text editor) to set up edit | ||
| + | environment like Word or iWork. | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 3</h1> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/3/3c/NEFU_China_53ABE671-6E9D-4A6A-A6CA-6C58897625F2.png" /> | ||
| + | <p>Without Flight iGEM, you need to upload all images and | ||
| + | other media files which involved in your articles to the iGEM | ||
| + | server manually.</p> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/0/09/NEFU_China_7C064076-7096-4A36-918C-6602AC0862D3.png" /> | ||
| + | <p>If you use Flight iGEM, all media files(especially the | ||
| + | images) which you insert into the article will be automatically | ||
| + | upload to iGEM server.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 4</h1> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/e/e6/NEFU_China_DEE6107D-1149-460D-A6CA-F9A0FCEEBE66.png" /> | ||
| + | <p>You need to assign the content which converted from Word | ||
| + | or iWork documents to the template. In this step, there will be | ||
| + | numerous words and sentences that will be copied and pasted, | ||
| + | which cost a lot of time and memory.</p> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/d/d5/NEFU_China_8EA8F25C-716E-480F-9DFC-B3B0B58DD2B0.png" /> | ||
| + | <p>Flight iGEM can assign contents with template | ||
| + | automatically, all you need to do is to select what you want to | ||
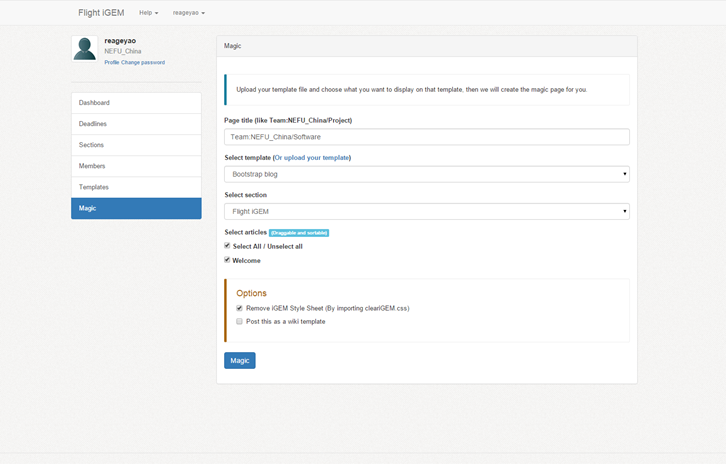
| + | display, and then click 'Magic'.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <h1>Step 5</h1> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>Without Flight iGEM</h2> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/0/05/NEFU_China_419F93B3-DBB5-46EF-A785-05A0D702C8F0.png" /> | ||
| + | <p>After you merged this two component, you should | ||
| + | upload the "code soup" to the iGEM server, and this | ||
| + | is the final step of the whole procedure.</p> | ||
| + | </div> | ||
| + | <div class="col-xs-6 col-md-6"> | ||
| + | <h2>With Flight iGEM</h2> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/6/6a/NEFU_China_E5C6420A-4FEF-4898-BDED-AFCAEB7E36AF.png" /> | ||
| + | <p>Flight iGEM will upload your pages to the iGEM server | ||
| + | after step 4, and the only thing you need to do is to visit | ||
| + | your target page and check if the page is exactly what you | ||
| + | want.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
</div> | </div> | ||
| − | </div> | + | <div class="section show-sec" id="section3"> |
| − | < | + | <nav class="navbar navbar-inverse"> |
| + | <div class="logo-container"> | ||
| + | <div class="dropdown"> | ||
| + | <a class="logo" data-target="#" href="http://flightigem.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Menu</a> | ||
| + | <ul class="dropdown-menu" aria-labelledby="dLabel"> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China">Home</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Description">Project</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Results">Result</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Team">Team</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Practices">Human practice</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Safety">Safety</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h2> | ||
| + | Deadline alarm<em></em> | ||
| + | </h2> | ||
| + | </nav> | ||
| + | <div class="container"> | ||
| + | <div class="row"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-12 col-md-12" style="text-align: center;"> | ||
| + | <img | ||
| + | src="https://static.igem.org/mediawiki/2015/9/9b/NEFU_China_3702A597-6FFB-4715-990E-36F15066FBF3.png" /> | ||
| + | </div> | ||
| + | <div class="col-xs-12 col-md-12 msg" style="margin-top: 20px;"> | ||
| + | <em class="up"></em> | ||
| + | <p>According to our investigation among 66 teams, 19 of them | ||
| + | thought there were too many deadlines in iGEM and they might be | ||
| + | forgotten easily. Moreover,43 teams surveyed indicated that it | ||
| + | would be better if there were certain reminders for the | ||
| + | deadlines. As we all know, iGEM is a competition composed of a | ||
| + | lot of events. To help users manage their time better, | ||
| + | Flight iGEM also covers a deadline reminder. It is most noteworthy | ||
| + | that this reminder is able to convert time zones automatically | ||
| + | according to the users' geographic positions.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="section show-sec" id="section4"> | ||
| + | <nav class="navbar navbar-inverse"> | ||
| + | <div class="logo-container"> | ||
| + | <div class="dropdown"> | ||
| + | <a class="logo" data-target="#" href="http://flightigem.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Menu</a> | ||
| + | <ul class="dropdown-menu" aria-labelledby="dLabel"> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China">Home</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Description">Project</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Results">Result</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Team">Team</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Practices">Human practice</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Safety">Safety</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h2> | ||
| + | What's for the iGEM Server?<em></em> | ||
| + | </h2> | ||
| + | </nav> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-6 col-md-6" style="text-align: center;"> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/d/d8/Queue.png" /> | ||
| + | </div> | ||
| − | < | + | <div class="col-xs-6 col-md-6 msg"> |
| − | <script src=" | + | <em class="left"></em> |
| − | <script src=" | + | <p>Considering that 83.3% teams (55/66) have encountered the |
| + | situation that the iGEM server got slower or went down when | ||
| + | it is close to the freeze of wiki, we decide to | ||
| + | linearize all our request. It means if you want to build | ||
| + | a page and post it to iGEM server, you have to queue for a while | ||
| + | until people who requested before you finish their queries. To | ||
| + | speed up all the requests, we create more than ten queues, which | ||
| + | we believe is enough to handle them. And we hold the opinion | ||
| + | that our platform will contribute a lot to ease the burden of | ||
| + | iGEM servers, if it is accepted by other teams.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="section show-sec" id="section4"> | ||
| + | <nav class="navbar navbar-inverse"> | ||
| + | <div class="logo-container"> | ||
| + | <div class="dropdown"> | ||
| + | <a class="logo" data-target="#" href="http://flightigem.com" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="true">Menu</a> | ||
| + | <ul class="dropdown-menu" aria-labelledby="dLabel"> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China">Home</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Description">Project</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Results">Result</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Notebook">Notebook</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Team">Team</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Practices">Human practice</a></li> | ||
| + | <li><a href="https://2015.igem.org/Team:NEFU_China/Safety">Safety</a></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h2> | ||
| + | Present and Future<em></em> | ||
| + | </h2> | ||
| + | </nav> | ||
| + | <div class="container"> | ||
| + | <div class="raw"> | ||
| + | <div class="sub-container"> | ||
| + | <div class="col-xs-12 col-md-12" style="text-align: center;"> | ||
| + | <img class="himg" | ||
| + | src="https://static.igem.org/mediawiki/2015/9/91/NEFU_China_0A61D3EE-8AD4-41E1-A7E4-5129F52A17E2.jpg" style="width: auto;"/> | ||
| + | </div> | ||
| + | <div class="col-xs-12 col-md-12 msg" style="margin-top: 20px;"> | ||
| + | <em class="up"></em> | ||
| + | <p>By using Flight iGEM, teams can spend more time on their experiment, which will help them to focus on synthetic biology. Flight iGEM has been <a href="http://www.flightigem.com" target="_blank">available online</a> since late august, and iGEM teams from 14 countries have visited our platform. But before the Flight iGEM was available online, many teams had finished their wiki work, so we did not get too much users (while NUDT_CHINA is one of our users this year, and they have given us some precious advises which helped us a lot), but our survey indicates that more than 93.93% of iGEM teams(62/66) are willing to use it next year. We host our source code on GitHub, so you can <a href="http://github.com/reage/thinkphp" target="_blank">fork Flight iGEM on github</a>. And we also provide a concise <a href="http://github.com/reage/flightigem/wiki" target="_blank">document</a> for the project, which we hope will help you to get aware of the project quickly.</p> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- VC Modal --> | ||
| + | <div class="modal fade" id="vcModal" tabindex="-1" role="dialog" | ||
| + | aria-labelledby="vcModalLabel"> | ||
| + | <div class="modal-dialog" role="document"> | ||
| + | <div class="modal-content"> | ||
| + | <div class="modal-header"> | ||
| + | <button type="button" class="close" data-dismiss="modal" | ||
| + | aria-label="Close"> | ||
| + | <span aria-hidden="true">×</span> | ||
| + | </button> | ||
| + | <h4 class="modal-title" id="vcModalLabel">How version control | ||
| + | works</h4> | ||
| + | </div> | ||
| + | <div class="modal-body" style="text-align: center;"> | ||
| + | <video width="580" height="360" controls="controls"> | ||
| + | <source | ||
| + | src="https://static.igem.org/mediawiki/2015/4/49/NEFU_China_vc.ogg" | ||
| + | type="video/ogg"> | ||
| + | <source | ||
| + | src="https://static.igem.org/mediawiki/2015/b/b0/NEFU_China_vc.mp4" | ||
| + | type="video/mp4"> | ||
| + | Your browser does not support the video tag. | ||
| + | </video> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> | ||
| + | <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> | ||
| + | <!-- Include all compiled plugins (below), or include individual files as needed --> | ||
| + | <script | ||
| + | src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> | ||
| + | <<script src="js/jquery.easings.min.js"></script> | ||
| + | <script | ||
| + | src="https://2015.igem.org/Team:NEFU_China/fullPage?action=raw&ctype=text/javascript"></script> | ||
| + | <!-- <script src="http://localhost/fi/js/jquery.fullPage.min.js"></script>--> | ||
| + | <!--<script src="http://localhost/fi/js/Chart.min.js"></script>--> | ||
| + | <script | ||
| + | src="https://2015.igem.org/Team:NEFU_China/Chartjs?action=raw&ctype=text/javascript"></script> | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready( | ||
| + | function() { | ||
| + | var chart2 = { | ||
| + | labels : ['With Flight iGEM', 'Without Flight iGEM'], | ||
| + | datasets:[{ | ||
| + | fillColor:"rgba(220,220,220,0.5)", | ||
| + | strokeColor:"rgba(220,220,220,0.8)", | ||
| + | highlightFill: "rgba(220,220,220,0.75)", | ||
| + | highlightStroke:"rgba(220,220,220,1)", | ||
| + | data:[10, 75], | ||
| + | }] | ||
| + | } | ||
| + | $('#fullpage').fullpage( | ||
| + | { | ||
| + | anchors : [ 'intro', 'collaboration', | ||
| + | 'builder', 'deadline', '4igem', 'cf' ], | ||
| + | navigation : true, | ||
| + | navigationPosition : 'right', | ||
| + | menu : '#menu', | ||
| + | css3 : true, | ||
| + | scrollingSpeed : 666, | ||
| + | afterLoad: function(anchorLink, index){ | ||
| + | //section 2 | ||
| + | if(anchorLink == 'collaboration'){ | ||
| + | //moving the image | ||
| + | $('#section1').find('#oc-img').show("slow"); | ||
| + | }else if(anchorLink == 'builder'){ | ||
| + | var ctx_2 = document.getElementById("fold-change").getContext("2d"); | ||
| + | window.myCp = new Chart(ctx_2).Bar(chart2, {responsive:true}); | ||
| + | } | ||
| + | }, | ||
| + | navigationTooltips : [ | ||
| + | 'Attitudes', | ||
| + | 'Collaboration platform', | ||
| + | 'Magic', | ||
| + | 'Deadline alarm', | ||
| + | 'Queue system' , | ||
| + | 'Current and Future'] | ||
| + | }); | ||
| + | $('#showExamples').click(function(e) { | ||
| + | e.stopPropagation(); | ||
| + | e.preventDefault(); | ||
| + | $('#examplesList').toggle(); | ||
| + | }); | ||
| + | $('html').click(function() { | ||
| + | $('#examplesList').hide(); | ||
| + | }); | ||
| + | var chart1 = { | ||
| + | labels : [ 'hard', 'tedious', 'not difficult', | ||
| + | 'pleasant' ], | ||
| + | datasets : [ { | ||
| + | fillColor : "rgba(220,220,220,0.5)", | ||
| + | strokeColor : "rgba(220,220,220,0.8)", | ||
| + | highlightFill : "rgba(220,220,220,0.75)", | ||
| + | highlightStroke : "rgba(220,220,220,1)", | ||
| + | data : [ 28, 38, 9, 4 ], | ||
| + | } ] | ||
| + | } | ||
| + | |||
| + | var ctx_1 = document.getElementById("slide-canvas-1") | ||
| + | .getContext("2d"); | ||
| + | window.myBar = new Chart(ctx_1).Bar(chart1, { | ||
| + | responsive : true | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
</body> | </body> | ||
| + | </div> | ||
</html> | </html> | ||
Latest revision as of 16:29, 18 September 2015
Attitudes towards creating a wiki
According to our survey, most teams (51/66) find it difficult or tedious to create wiki with high quality, especially in very limited time. We also counted the number of word used for writing the wikis in the past 4 years, the average number of word in these wikis is 9531 (HTML tags, javascript and css files are not included, code can be seen on GitHub). As you can imagine, this needs a huge amount of work! So, we’d like to make some changes.
*You can see all raw data by click this.Due to the busy network, sometimes the web pages cannot be displayed correctly. Please click your browser's "Refresh" button, or try again later……
A typical iGEM wiki can be divided into no less than 8 sections (like the home page, project, safety, team, and so on). Under each section, there are a lot of issues which you want to present. Just like the ‘Project’ section, you may need to tell others about your background information, design, etc. Tedious as it is, we, the same as other 61 teams (61/66), believe that collaboration can improve the efficiency of creating a wiki. Flight iGEM provides you an online platform, in which you can collaborate with your teammates, so every teammate can create page and edit them at any time or anywhere. To avoid version conflict(covered by others’ edition), we mimic the concept of SVN. You can click me to watch a short video which explains how it works.

According to our investigation among 66 teams, 19 of them thought there were too many deadlines in iGEM and they might be forgotten easily. Moreover,43 teams surveyed indicated that it would be better if there were certain reminders for the deadlines. As we all know, iGEM is a competition composed of a lot of events. To help users manage their time better, Flight iGEM also covers a deadline reminder. It is most noteworthy that this reminder is able to convert time zones automatically according to the users' geographic positions.

Considering that 83.3% teams (55/66) have encountered the situation that the iGEM server got slower or went down when it is close to the freeze of wiki, we decide to linearize all our request. It means if you want to build a page and post it to iGEM server, you have to queue for a while until people who requested before you finish their queries. To speed up all the requests, we create more than ten queues, which we believe is enough to handle them. And we hold the opinion that our platform will contribute a lot to ease the burden of iGEM servers, if it is accepted by other teams.

By using Flight iGEM, teams can spend more time on their experiment, which will help them to focus on synthetic biology. Flight iGEM has been available online since late august, and iGEM teams from 14 countries have visited our platform. But before the Flight iGEM was available online, many teams had finished their wiki work, so we did not get too much users (while NUDT_CHINA is one of our users this year, and they have given us some precious advises which helped us a lot), but our survey indicates that more than 93.93% of iGEM teams(62/66) are willing to use it next year. We host our source code on GitHub, so you can fork Flight iGEM on github. And we also provide a concise document for the project, which we hope will help you to get aware of the project quickly.



 Flight
iGEM requires you and your teammates to work online. We use
CKEditor(a free, Open Source HTML text editor) to set up edit
environment like Word or iWork.
Flight
iGEM requires you and your teammates to work online. We use
CKEditor(a free, Open Source HTML text editor) to set up edit
environment like Word or iWork.